Liquid Foundation Launch
Web Designkjaerweis.com
july 2019 - present
july 2019 - present
Invisible Touch Liquid Foundation
This foundation launch was Kjaer Weis’s biggest launch of the year, with 24 different shades of foundation. This was a product our consumer was excited for, so we pulled out all the stops in terms of marketing, making sure to give it the adequate support it deserved.
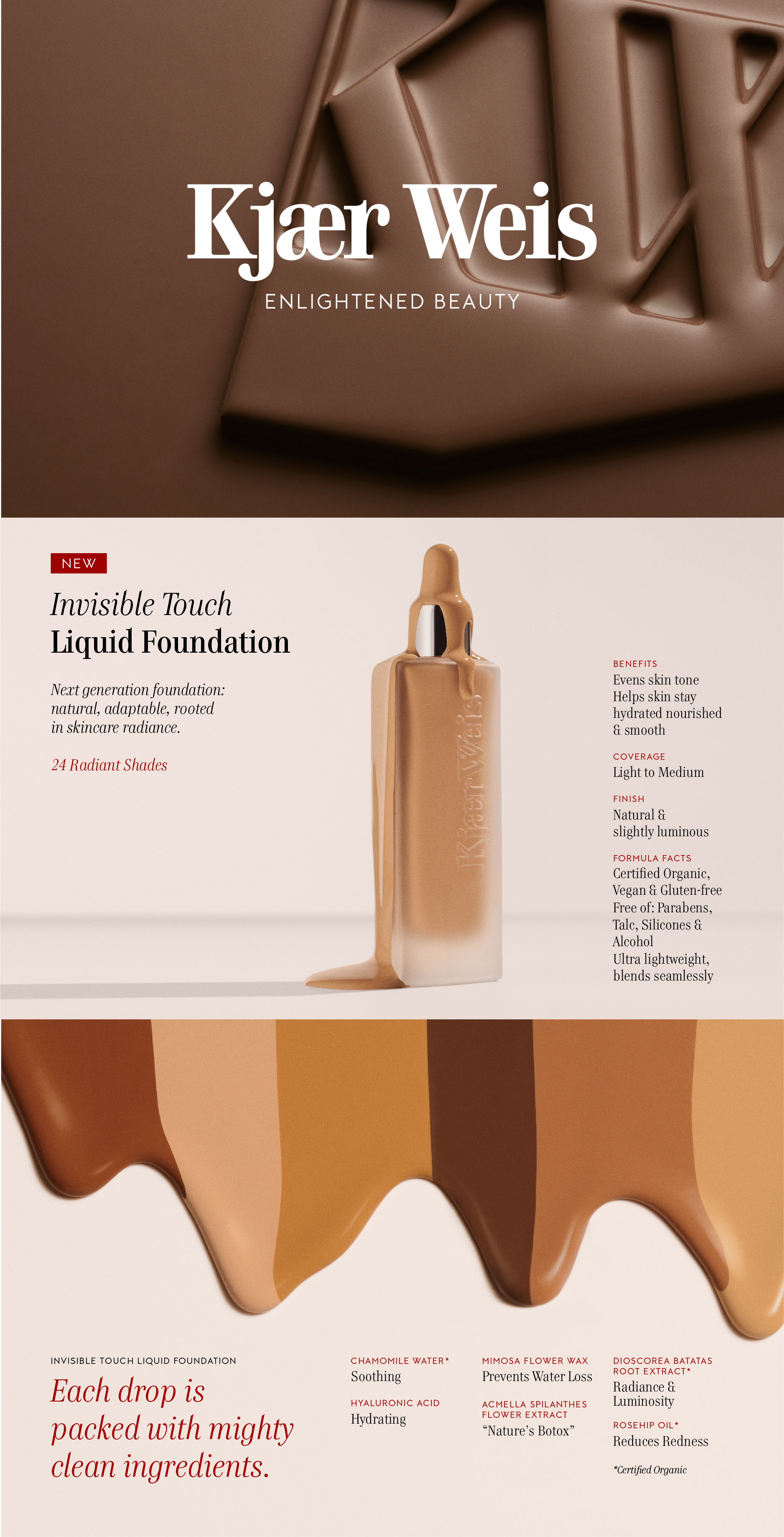
Landing Page
One way we “pulled out all the stops” was creating this custom landing page. This page lives in the featured portion of our website, and is where the paid advertisments for the Liquid Foundation drove to. The purpose of the page is both to educate and excite our customer on this new product launch. I designed the page with guidance from our Director of Ecom who provided feedback on what our developers would be able to accomplish. It was imporant to me to find little ways to make this page interactive, such as a few special hover effects & video content.
Email Campaign
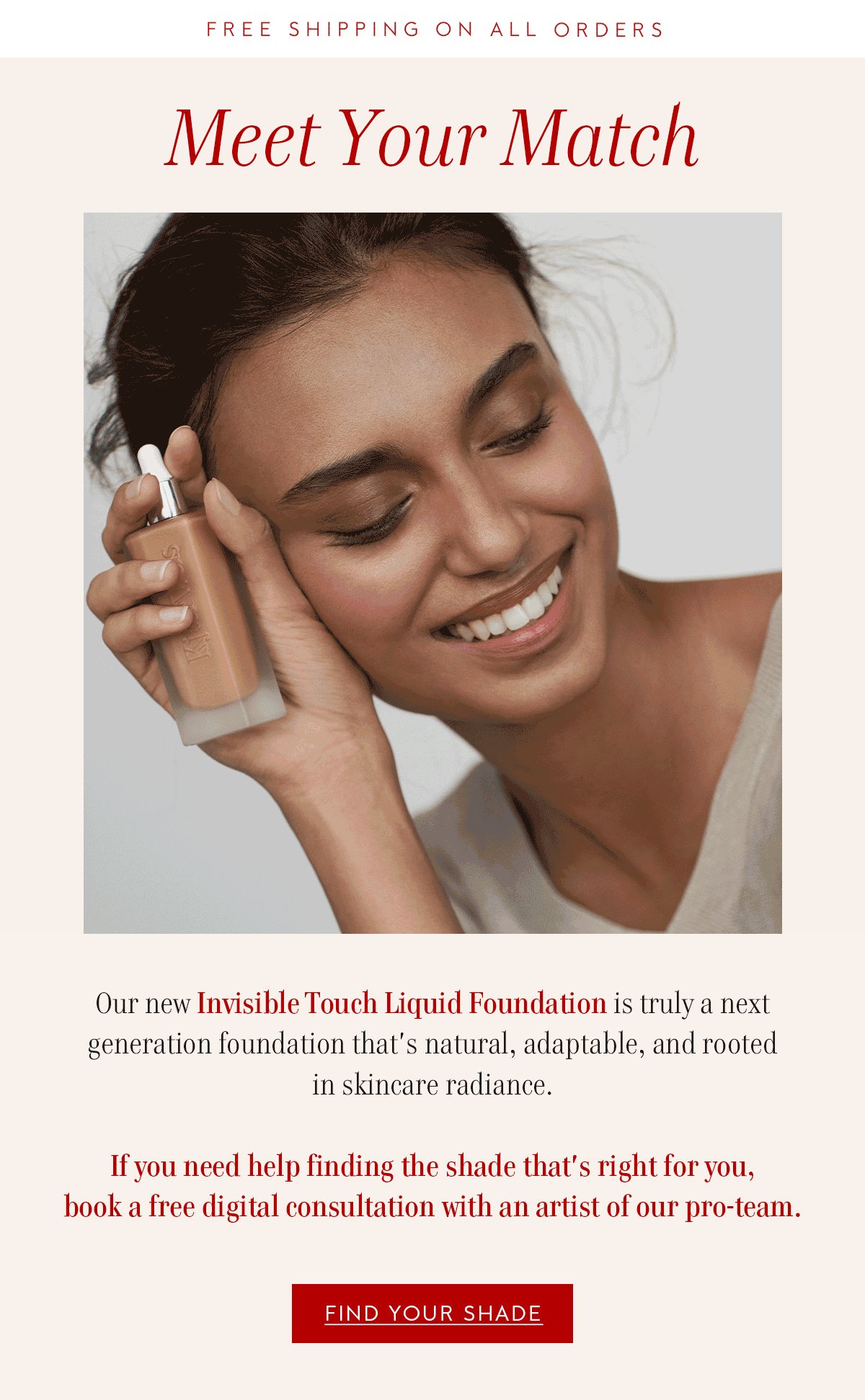
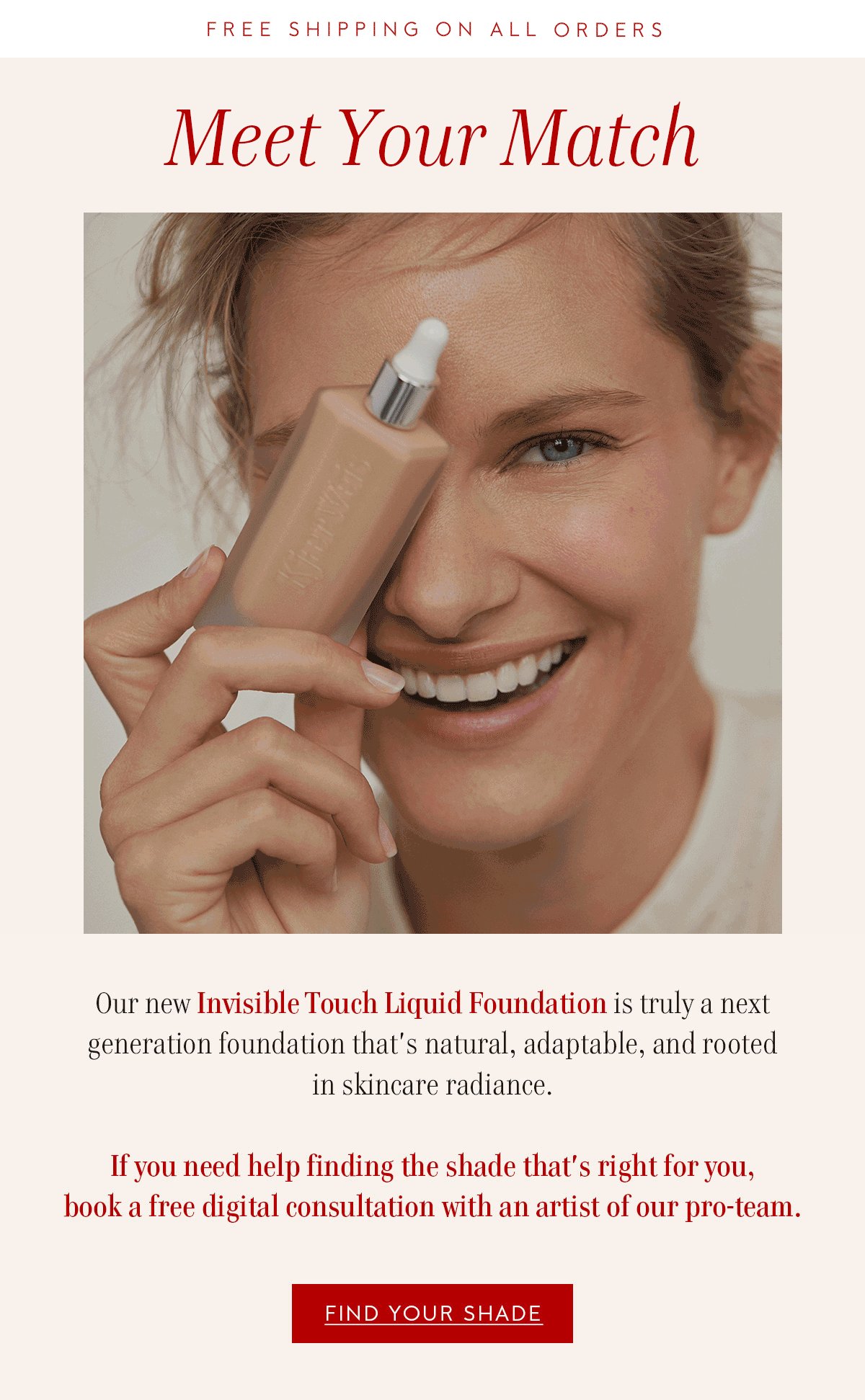
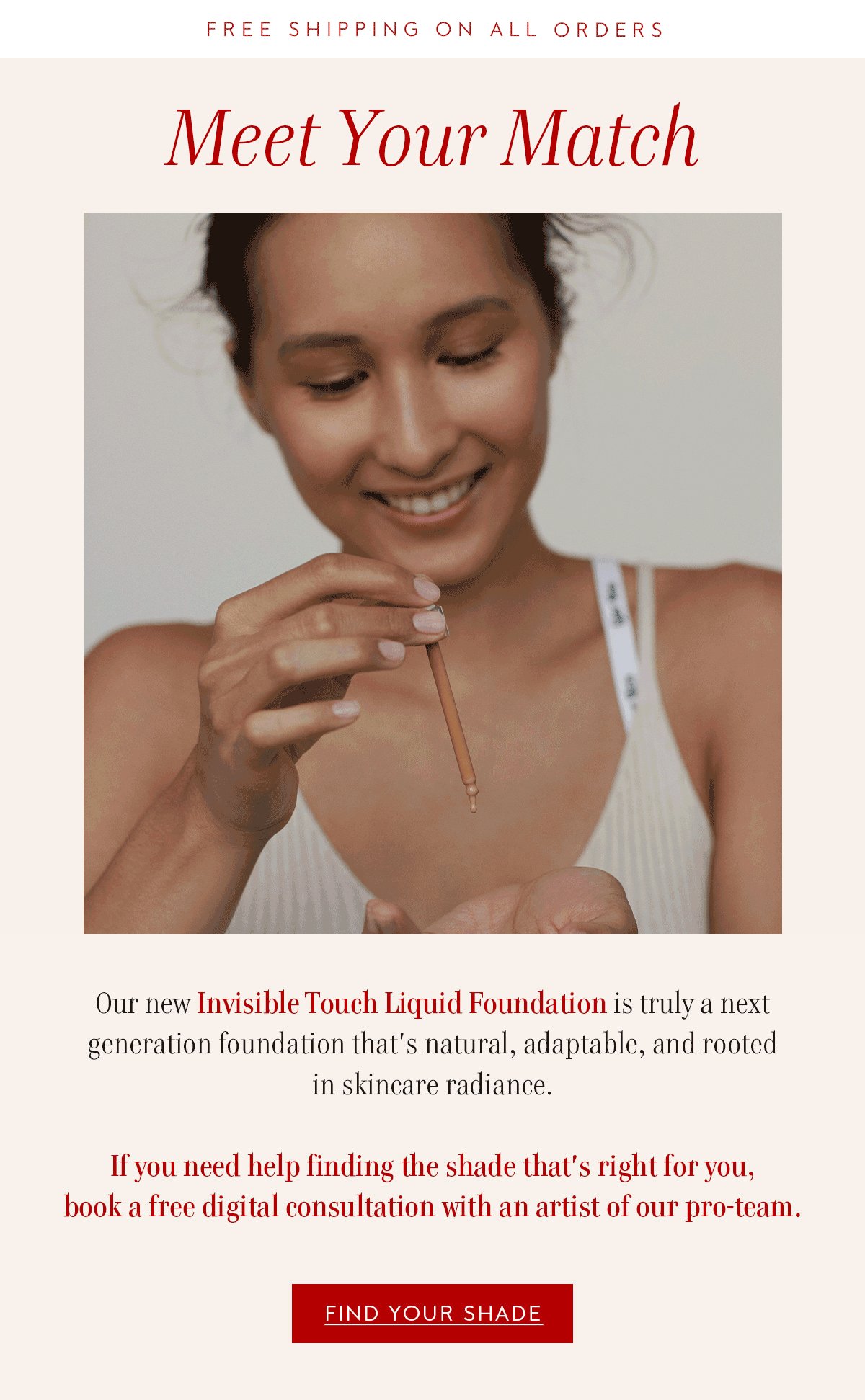
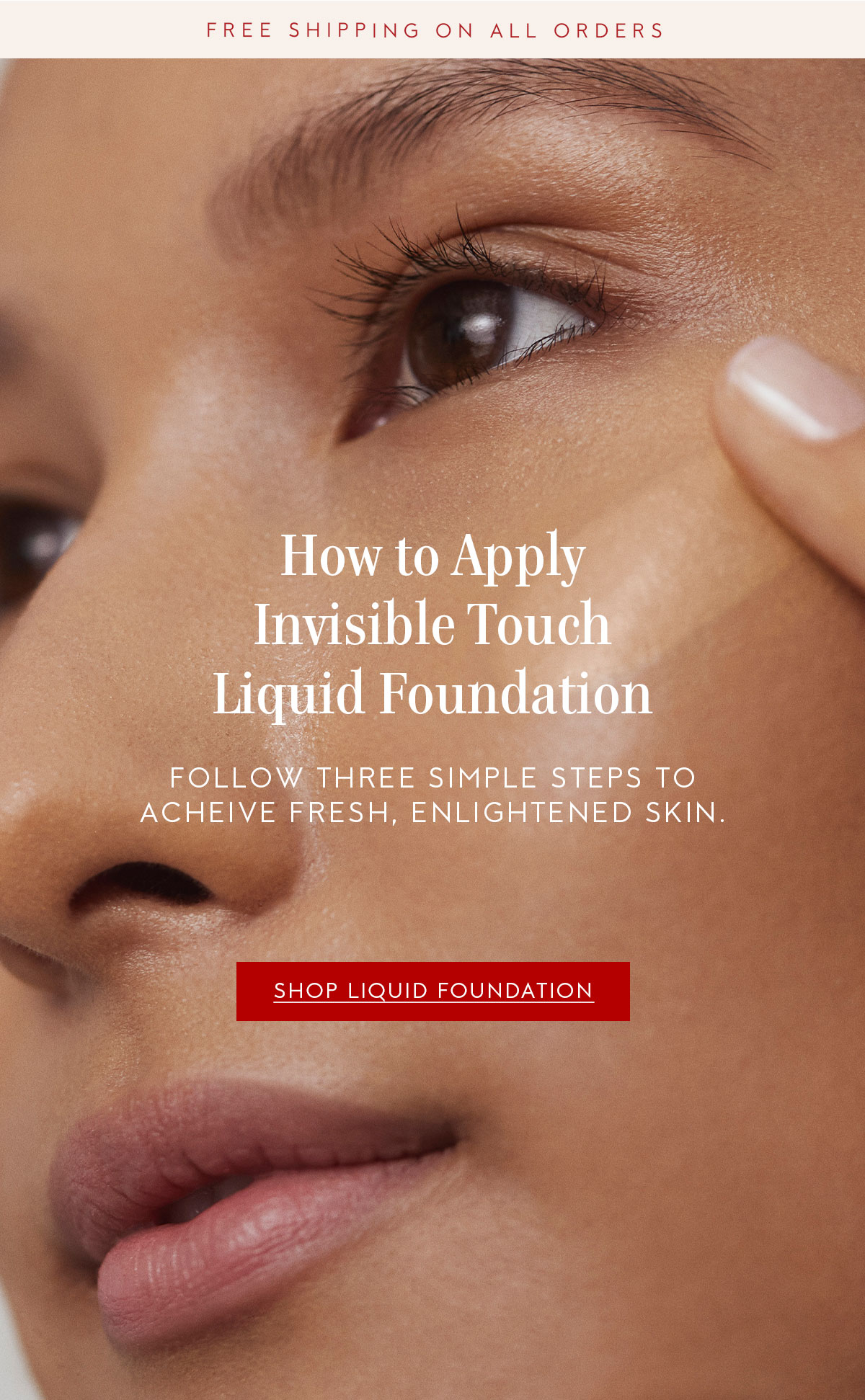
For the Liquid Foundation launch I designed a customer email campaign that included 7 emails to go out over a 2 week time period. Below is a snapshot of the email content we sent out. I included gifs where I felt it worked best, and in some cases just let the imagery shine through, all while keeping the same look & feel.




Digital Ads
I also designed digital ads that were used on Instagram and Facebook to promote the Liquid Foundation launch. I used stills, video content, and campaign copy to create finalized ads that aligned with the messaging the Marketing team had outlined. Print
Now that most of our retail stores are now back open, print was an important aspect to this launch. I designed this double sided brochure that is meant to be used in stores to showcase our newest launch on the front side and our hero products on the back. On the brochure there is a QR code that drives to the Liquid Foundation landing page that I created.
![]()


Typeset in EB Garamound and Karla
